در اولین بخش از آموزش HTML در رابطه با مفاهیم ابتدایی همچون مفهوم Tag، نحوه نوشتن المانهای اچ تی ام ال صحبت خواهیم کرد و در نهایت شما خواهید توانست تا با کمک آموختههای خود، یک یک صفحه وب ساده و ابتدایی را ایجاد کنید.

طراحی وب را اگر درست و اصولی شروع کنید، میتوانید طی مدت کوتاهی با تلاش و پشتکار و انگیزه، تبدیل به طراح وب شوید. پس اگر جزو افراد علاقمند به یادگیری هستید و اطلاعاتی در این زمینه ندارید یا تازه شروع کردهاید، موسسه آموزش عالي اقبال لاهوري برای شما عزیزان قصد دارد، آموزشی کامل و قدم به قدم و در عین حال ساده ارائه دهد. امیدواریم این آموزشها، بتواند به شما در فراگیری اصول اولیه طراحی وب یاری رساند.

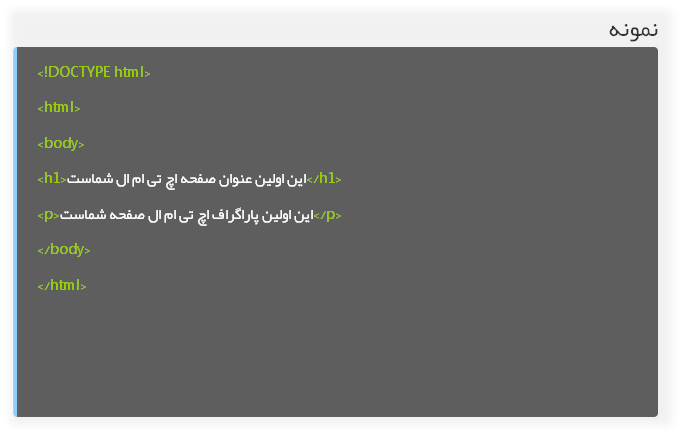
تیجهای که مرورگر نمایش خواهد داد
این اولین عنوان صفحه اچ تی ام ال شماست
این اولین پاراگراف اچ تی ام ال صفحه شماست
اچتیامال یا Hyper Text Markup Language نام زبان نشانه گذاری است که به شما در ایجاد صفحات وب کمک میکند. در واقع هر آنچه در مرورگر اینترنت به نمایش در میاید نتیجه این زبان است. خوشبختانه اچتیامال زبان سادهای است و یادگیری آن به معنای واقعی کلمه شیرین است.
ساخت یک سند HTML
ایجاد یک فایل اچ تی ام ال از آب خوردن نیز آسانتر است. برای ایجاد فایلهای اچ تی ام ال نه به برنامه خاصی نیاز دارید و نه به سیستم عامل بخصوصی. در واقع شما فایلهای اچتیامال را میتوانید حتی به کمک نرمافزار نوت پد NotePad ویندوز نیز ایجاد کنید. با این وجود توصیه میکنیم برای راحتتر نوشتن کدها و همچنین فهم بهتر مطالب از نرم افزارهای ویرایش متن رایگان همچون ++Notepad یا Sublime Text استفاده کنید.
ما در این آموزش، به شما نحوه ایجاد یک فایل اچ تی ام ال را در برنامه ویرایش متن پیش فرض ویندوز، یعنی نوت پد Notepad آموزش میدهیم.
مرحله اول: در نسخههای قبل از ویندوز 8، بر روی دکمه Start ویندوز کلیک کنید. سپس از بخش All Programs وارد بخش Accessories شوید و از آنجا برنامه Notepad را اجرا کنید. در ویندوز 8 یا نسخههای جدیدتر نیز منوی استارت (گوشه سمت چپ صفحه) را کلیک کرده و کلمه Notepad را تایپ کنید تا برنامه در لیست روبرویتان قرار گیرد. حالا متن کدها را در فایل متنی که باز کردهایم وارد میکنیم. در حال حاضر چون متنی را نمیدانیم هر چه دوست دارید در آن بنویسید و به مرحله بعدی بروید.
مرحله دوم: حالا وقت ذخیره فایل در قالب صفحه اچ تی ام ال است. برای این کار از منوی file در نرم افزار NotePad گزینه save As را انتخاب کنید. فایلتان را به نام دلخواه مثلا eqbal.Html تغییر دهید. توجه داشته باشید که حتما پسوند html. را بعد از نام دلخواهتان قرار دهید تا فرمت متن به یک سند اچ تی ام ال تبدیل شود.
مرحله سوم: در این قسمت یک گزینه کشویی به نام encoding دیده میشود که بهتر است آن را روی UTF-8 قرار دهید.
مرحله پایانی: حالا فایلتان را در جایی که دوست دارید ذخیره کنید. با کلیک بر روی آن خواهید دید که فایل در مرورگر وب پیش فرض شما باز خواهد شد و همه چیز آماده شروع کد نویسی به زبان HTML است.
<اسم تگ> متن یا هر چیز دیگر<اسم تگ به همراه علامت اسلش(/)>
content
به تگ اول opening tag و به تگ دوم Closing tag میگوییم. شما هر چه دوست دارید خطابشان کنید.
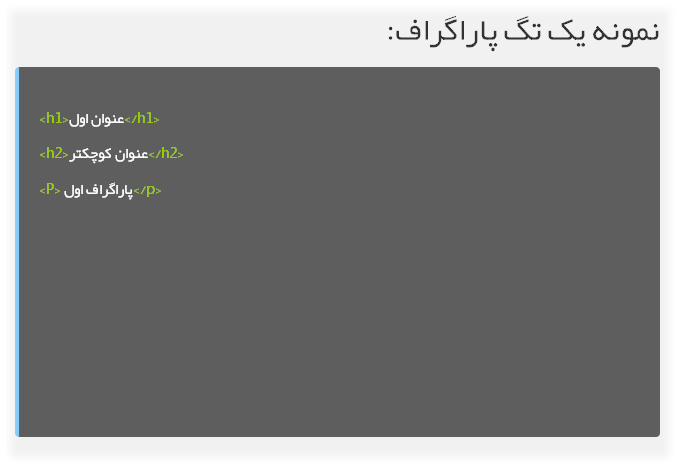
- نمونه یک تگ باز کننده (همان فارسی openning tag است):
- نمونه یک تگ تمام کننده (معادل فارسی closing tag است):
قالب تگهای HTML به صورت بالا تعریف میشوند. یعنی در ابتدا نام تگی که قصد استفاده از آن را داریم,در بین < > مینویسیم، سپس محتوایی که میخواهیم نمایش دهیم را بین دو تگ ابتدایی و انتهایی نوشته و در آخر المان را با علامت اسلش / تمام میکنیم.
همه صفحات اچ تی ام ال و محتویات آن ها به این شکل نوشته می شوند. در واقع در طراحی صفحات وب، المانهای صفحه نمیتوانند به صورت دلخواه و در جای دلخواهشان نوشته شوند و هر چیز باید در تگ مربوط به خودش نوشته شود.
همچنین خیلی مهم است که حتما به بسته شدن و باز شدن تگهایتان دقت داشته باشید. اگر به موقع تگهایتان را تمام نکنید ممکن است اچ تی ام ال هر تگ را تا انتهای صفحه نمایش دهد یا ترتیب آنها را رعایت نکند.
به تگ اول opening tag و به تگ دوم Closing tag میگوییم. شما هر چه دوست دارید خطابشان کنید.
- نمونه یک تگ باز کننده (همان فارسی openning tag است):
- نمونه یک تگ تمام کننده (معادل فارسی closing tag است):
قالب تگهای HTML به صورت بالا تعریف میشوند. یعنی در ابتدا نام تگی که قصد استفاده از آن را داریم,در بین < > مینویسیم، سپس محتوایی که میخواهیم نمایش دهیم را بین دو تگ ابتدایی و انتهایی نوشته و در آخر المان را با علامت اسلش / تمام میکنیم.
همه صفحات اچ تی ام ال و محتویات آن ها به این شکل نوشته می شوند. در واقع در طراحی صفحات وب، المانهای صفحه نمیتوانند به صورت دلخواه و در جای دلخواهشان نوشته شوند و هر چیز باید در تگ مربوط به خودش نوشته شود.
همچنین خیلی مهم است که حتما به بسته شدن و باز شدن تگهایتان دقت داشته باشید. اگر به موقع تگهایتان را تمام نکنید ممکن است اچ تی ام ال هر تگ را تا انتهای صفحه نمایش دهد یا ترتیب آنها را رعایت نکند.

همانطور که میبینید در این مثالها ما در ابتدا حرف اول تگی که قرار است استفاده نماییم را بین دو علامت < > مینویسیم. (در جلسات آینده با این حروف آشنا خواهید شد و در این جلسه فقط نحوه استفاده از آنها را فراخواهید گرفت). سپس در سمت راست، همان تگ را با علامت / تکرار میکنیم. در بین دو تگ باز شده و بسته شده نیز محتوای مورد نظرمان را یادداشت میکنیم.
حالا که با پایه کدنویسی در اچ تی ام ال یعنی نوشتن تگ آشنا شدیم, نوبت آن رسیده است تا وارد نوشتن اولین صفحه اچ تی ام ال شوید.

اولین جمله هر سند اچتیامال است. این بخش در واقع به همه بیان میکند که ما در حال ایجاد یک صفحه HTML هستیم. پس اولین کاری که انجام میدهیم، آن است که همین کلمه را در ابتدای سند مینویسیم. اگر نگاهی به صفحه سادهای که برایتان مثال زدیم نیز بیندازید, در خط اول کلمه را میبینید. پس بخاطر داشته باشید که ما همیشه آن را در اولین خط از کدهایمان قرار میدهیم.
دومین رکن اصلی هر صفحه HTML، همان و است که برای شروع نوشتن زبان اچ تی ام ال از آن استفاده میکنیم. پس در قدم بعدی و بعد از آن را مینویسیم. همه محتویات یک صفحه اچ تی ام ال را از این به بعد در بین این دو تگ نوشته میشود.
بین دو و تگهای جدیدی با اسم و <head/> قرار میگیرند. به این عمل, یعنی قرار دادن یک تگ در دل تگ دیگر, nest میگویند. تگ و در برگیرنده اطلاعات ابتدایی را در رابطه با صفحه اچتیامال است. مثلا میگوید نویسنده این صفحه چه کسی است یا توضیحاتی در رابطه با خود سایت ارائه میکند. معمولا چیزهایی که در این بخش گفته میشود به صورت مستقیم در سایت شما نمایش داده نمیشوند.
حروف فارسی در وب:
یکی از کدهای مهمی که در این بخش قرار میگیرد، <"meta charset="UTF-8> است. این کد در واقع با انکود صفحه مطابق با استانداردی است که برای نوشتن حروف فارسی ضروری است. پس اگر قصد نوشتن فارسی در صفحات دارید، حتما از این کد در بین تگ و استفاده کنید.
در بین دو تگ و علاوه بر کدهای متا، تگ جدیدی قرار می گیرد که عنوان صفحه شما خطاب میشود.این تگ همان و است که یک عنوان برای صفحه اچتیامال شما معین میکند و در نوار بالای مرورگر به عنوان اسم صفحه نشان میدهد. مثلا عنوان سایت ما "زومیت-دنیای فناوری" است.
حالا نوبت به نوشتن چیزهایی میرسد که قرار است در صفحه مرورگر مشاهده شوند. اینچنین چیزهایی که ما به آنها المانهای اچتیامال میگوییم، در بین دو تگ و قرار میگیرند. در واقع هر چه که در این تگ نوشته شود, به طور مستقیم در صفحه اچ تی ام ال دیده میشود چرا که این تگ بدنه اصلی صفحه اچتیامال را تشکیل میدهد. بعد از تگ معمولا کد دیگری قرار نمیگیرد و صفحه تمام میشود.
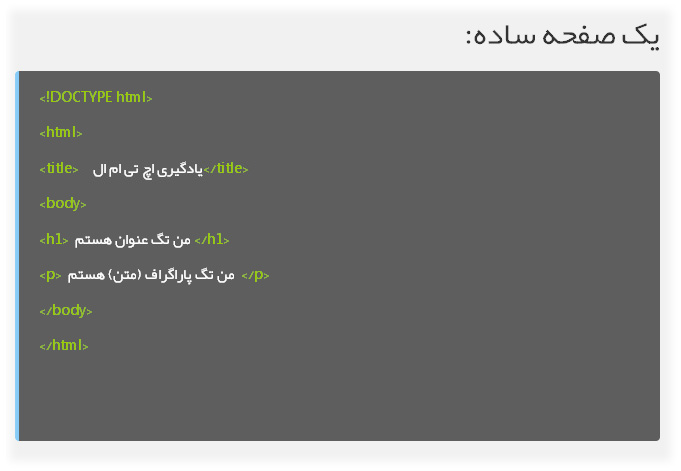
خب، تا به اینجای کار با مفاهیم اولیه هر سند اچ تی ام ال آشنا شدیم. حالا وقت آن است تا اولین صفحه اچتیام ال خود را ذخیره کنید. ما در مثال زیر آنچه را که شما و ما در کنار یکدیگر ساختهایم را نشان دادهایم.
پیشنهاد زومیت: از آنجا که تگهایی که در بالا با هم خواندهایم، نقشی ثابت در صفحه اچ تی ام ال ایفا میکنند، میتوانید همیشه یک کپی از آنها را در صفحات جدید بچسبانید و تنها محتویات جدید را در بین تگ وارد کنید. همچنین اگر قصد نوشتن کلمات فارسی را دارید، حتما کد <"meta charset="UTF-8> را در بین تگ و قرار دهید.
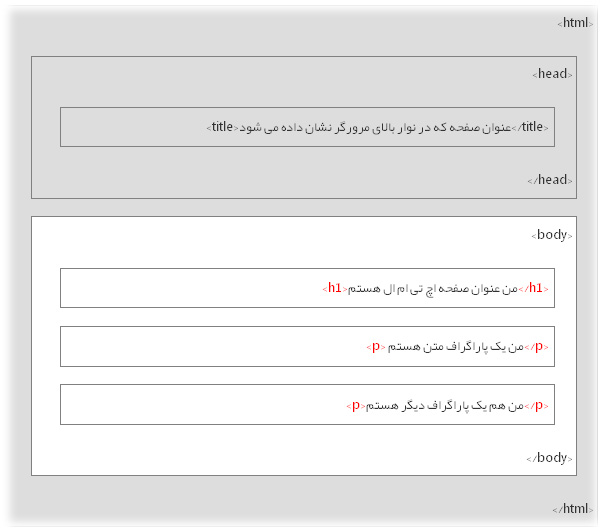
همه مواردی که در بالا گفتیم را در قالب زیر به شما نمایش دادهایم تا بهتر متوجه ترتیب آنها شوید. همچنین توجه داشته باشید که تنها قسمتی که در یک مرورگر دیده میشود، بخش سفید رنگ شکل زیر است که در برگیرنده محتویات تگ است.

خب تا به اینجای کار فکر میکنیم که برای شروع چیزهای بسیار خوبی آموختهایم. در قسمت بعدی شما را با انواع تگ نوشتن متن, آشنا خواهیم کرد. اما قبل از آن, بد نیست اگر خلاصهای از آموزشی که در این مقاله یادگرفتهاید را با هم مرور کنیم.
خلاصه جلسه اول:
در این قسمت چیزهایی که یادگرفتهایم را به صورت کاملا خلاصه مرور میکنیم.
- در اولین قسمت از سری آموزش HTML با نحوه ایجاد یک صفحه اچتیام ال آشنا شدید.
- در ادامه با تگها و مفاهیم اولیه یک صفحه HTML آشنا شدید و الان میدانید که در واقع تگها بدین صورت نوشته میشوند: content
- یعنی یک بار تگ ما باز میشود و سپس دوباره بعد از آنکه کارمان تمام شد بسته میشوند و محتوای مورد نظر نیز در بین تگ باز و بسته نوشته میشود.
- همچنین فهمیدیم که در ابتدای هر صفحه اچتیامال تگهای ثابت و مخصوصی وجود دارند که میگویند قصد ایجاد یک صفحه HTML داریم. این تگها عبارتند از
وووو. این تگها همیشه در صفحات قرار میگیرند.
برای نمایش صحیح حروف فارسی در صفحه، حتما کد <"meta charset="UTF-8> را در بین تگو
منبع : zoomit.ir (محمد حسین ملک)